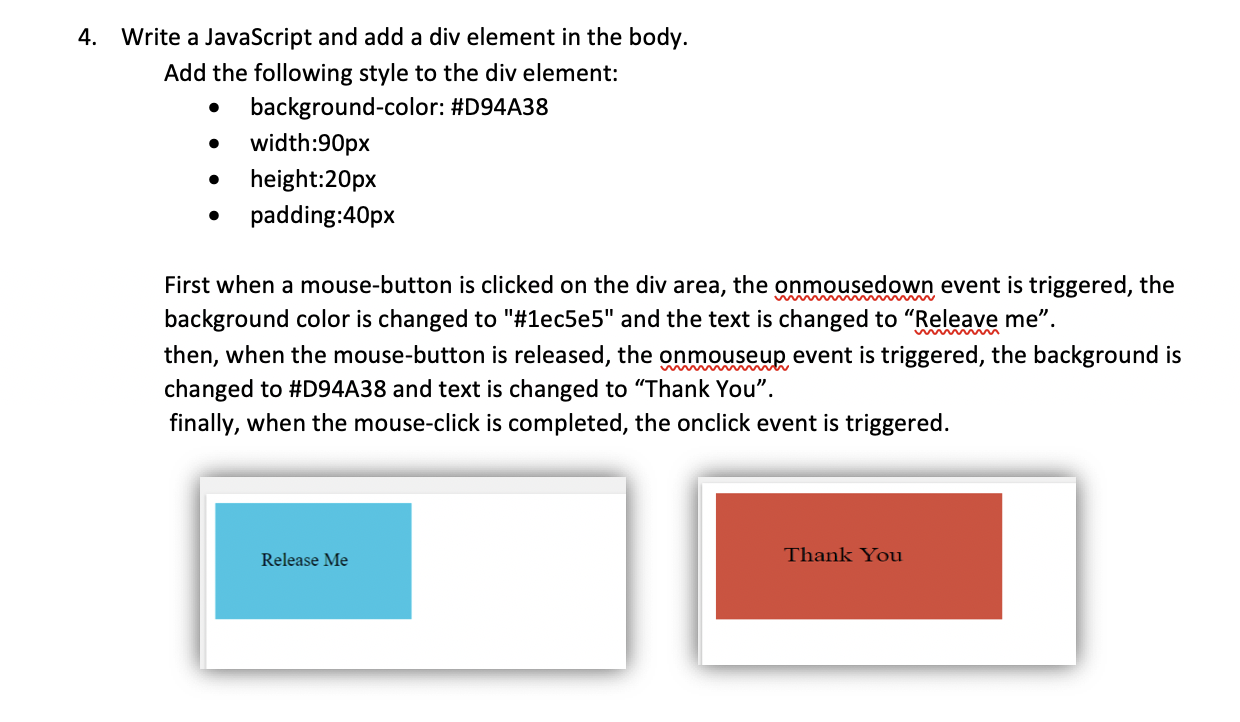
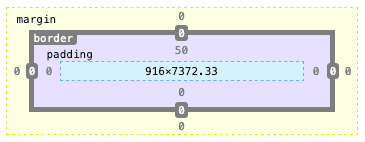
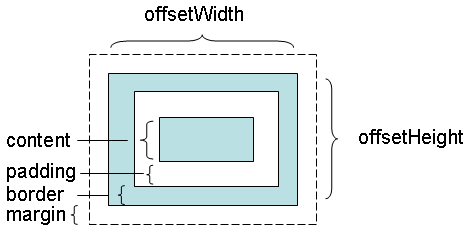
html - Get dimensions of text block via JavaScript, not the size of container's `getBoundingClientRect` - Stack Overflow

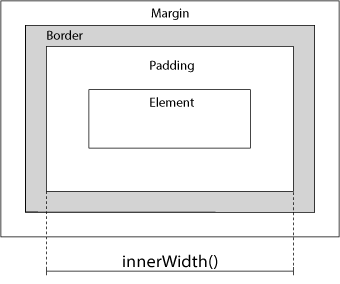
Why is height not working?. Parent does not stretch to child's… | by Magda Żelezik | Fink IT | Medium

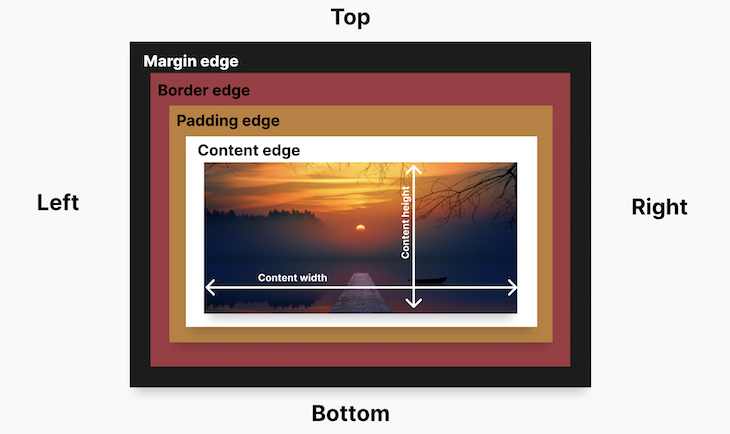
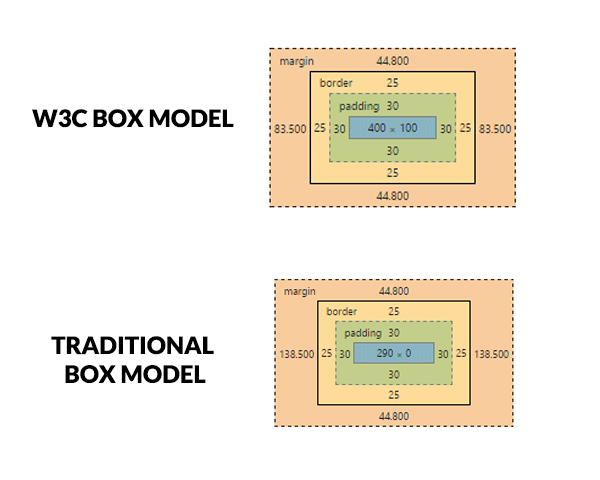
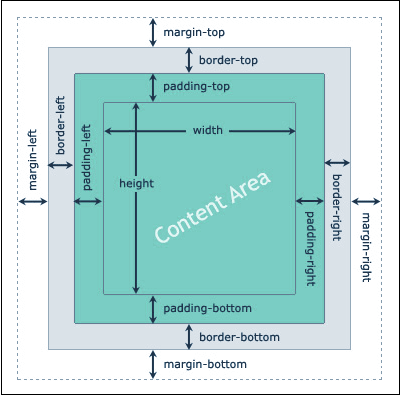
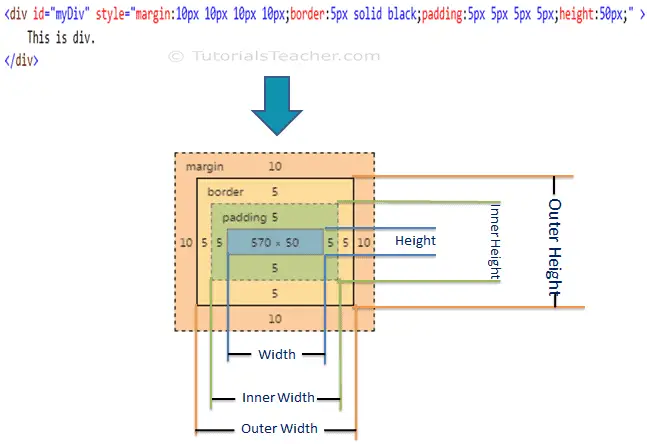
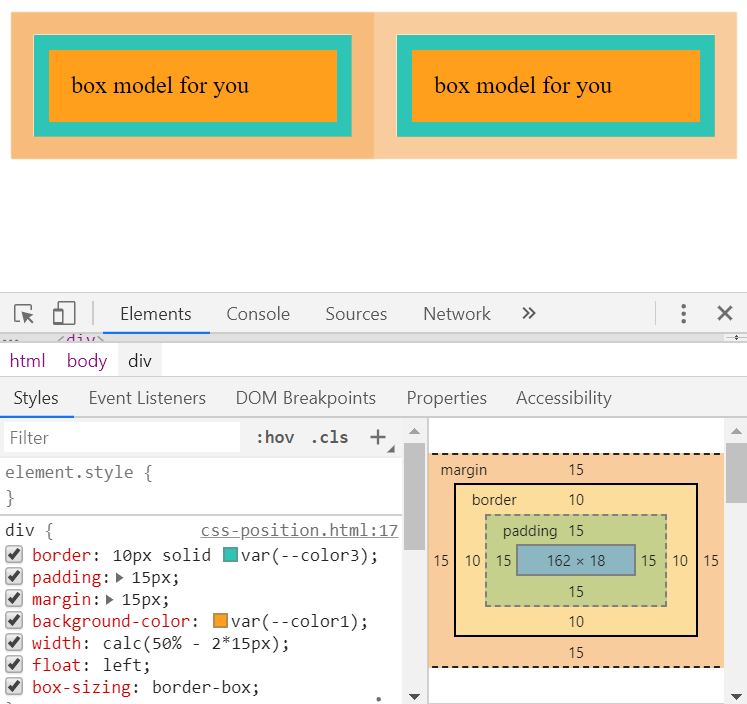
CSS Box Model How to set Border Margin Padding and element sizes height and width CSS properties – Learn to Code Google Apps Script JavaScript Web Development Tutorials